With Microsoft WebMatrix 2, styling websites has gotten easier than it has been before.
Microsoft WebMatrix a lightweight development tool that enables you to create, publish, and maintain your websites with ease. LESS is a dynamic stylesheet language that extends CSS with dynamic behaviour such as variables, mixins, operations and functions.
Getting Started
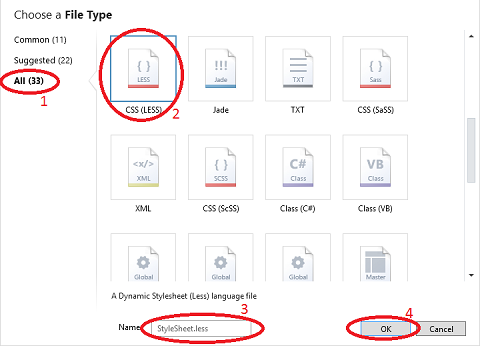
The way to do it in WebMatrix is once you have opened your website, right click on the tree structure on the folder where you want your LESS stylesheet to go and Add New File. On this dialog select the LESS CSS file type give it an appropriate name and click on OK. See circled areas in below screenshot.

At this point we just have one more thing to do and then you’re all set to create awesome designs and styles for your websites. And that is to refer to this stylesheet in your web pages. We do this by adding the following tags in your page header.
<link rel="stylesheet/less" type="text/css" href="MyLessStyleSheet.less" />
<script src="less.js" type="text/javascript"></script>Now, in case you are wondering, less.js is a file that you can download from http://lesscss.org/ which helps convert the LESS code to CSS at runtime.
And We’re done. Now the rest is easy. With intellisense provided by WebMatrix, writing LESS css is a piece of cake.
Improving Performance
Now this approach of using Javascript to convert LESS code to CSS at runtime comes at a cost, and the recommendation is to pre-compile the LESS styles into standard CSS. Here’s where the ‘Orange Bits Compiler’ extension comes very handy. Click on the Extensions ribbon button in the home tab and install this extension.
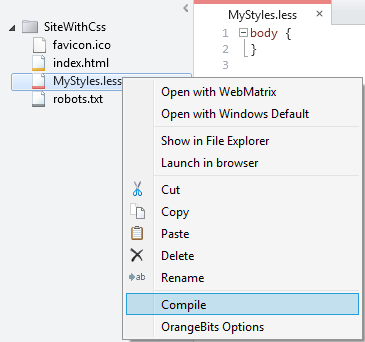
Once, installed you get new context menu items. Clicking on the Compile menu item compiles the LESS code and creates a new CSS file with the same name containing the compiled CSS.

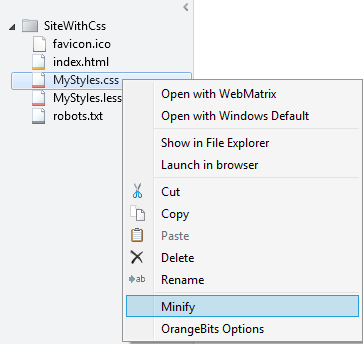
To improve the performance even more, we can do the following: right-click on the newly generated CSS file and click on Minify button shown below.

NOTE: In case you do any of the above, remember to update the tags in your webpage to point to the new CSS files instead of the LESS file and remove the reference to less.js
You can even go a step further and automate this process. Click on the OrangeBits Options menu item and selecting the ‘Auto Minify CSS’ option.
Happy Styling :-)
Further Reading
- http://lesscss.org/ – for all things LESS including usage, all language features, functions reference, et. al.
- WebMatrix Website
- OrangeBits Extension details
Till my next post.
