How good is my single page application really?
Which features do users use the most? Are they easy to find and use?
Does it load quickly ? Is it fast enough?
Do users face issues while navigating the app?
If you find yourself asking these questions, then continue reading. You're trying to improve your application. To do this the first step is assess the current state of your application, i.e. instrument. Next you analyze that data.
This is Part 2 in a series of posts on single-page applications.
Part 1 Challenges in a (really) large single-page application - how to optimize script downloads
Part 3 - Challenges in a single-page application - bundling strategies
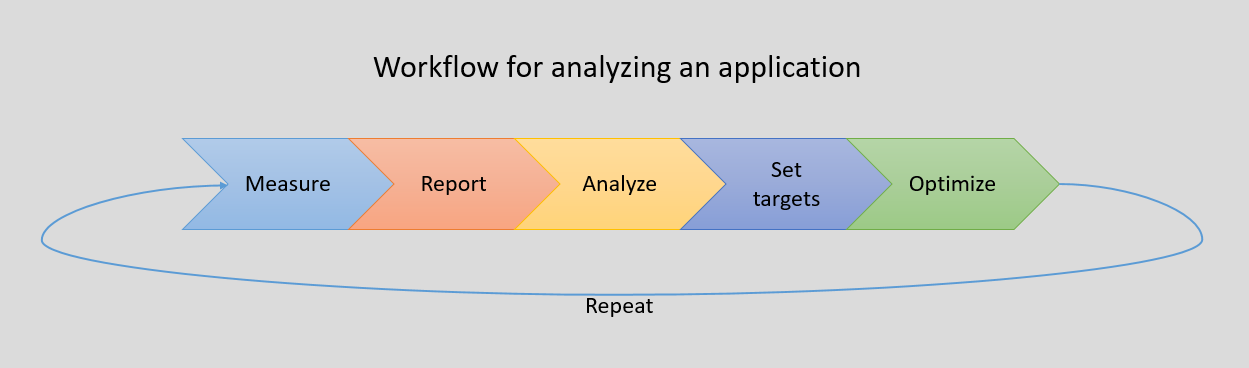
Steps in analyzing your web application

To determine the current state of an application, you need to collect usage telemetry. So what information do you capture? And more importantly, how do you derive conclusions from that data?
Data collection
This is the first step. Capture usage information of the site such as events that occur, durations of operations, page views whether initial or loading of virtual views, etc.
Processing of data
Once you've gathered this data, you need to manipulate it into useful information. This usually involves aggregatations, projections, and accumulations to generate counts, ratios and percentiles. In other words this step converts raw data into metrics.
Performance indicators
A performance indicator or a KPI (key performance inidicator) according to Wikipedia is a type of measurement used to evaluate success. Once you've collected data and generated metrics, you analyze them and develop KPIs that you use to evaluate how well your web application is doing. This helps understand what areas to improve. The metrics also help quantify what's going well and what's not.
Some areas worth instrumenting
How fast is initial load
In a classical web application, most of the page HTML is generated server-side. However, in a single page application a large chunk of the processing and HTML rendering is done on the client-side after loading the framework (usually JavaScript) which runs the web application. I've talked about this in detail in a previous post in the context of the Azure Portal - What it takes to make a single page application performant.
Tracking virtual page views
As users interact with the application, various views are paresented to them. These views are like virtual pages. More often than not, the address bar is changed to reflect this. Tracking navigations to these various virtual page views could give you insights into which views that users navigate to and how users access them.
Custom events
These consist of actions performed by users as they go about interacting within the application. It could be things like clicking on buttons, selecting an item from a list, or some logical action such as purchasing an item from a shopping website or creating a website from the Azure Portal.
Tracking a chain of events
This is used to analyze the application in a visitor-centric approach. It uses page views, clicks, etc. to determine behavior of visitors. This is especially true if a specific behaviour is desirable. For example, in a shopping website, one may want the user to browse items, add to the shopping cart, and then check-out. Collecting the right data-points and connecting them can help generate a marketing funnel. This can provide valuable clues into optimizing the application.
Further reading
Here's some Wikipedia sources that I referred to
- Single-page application - https://en.wikipedia.org/wiki/Single-page_application
- Web analytics - https://en.wikipedia.org/wiki/Web_analytics
When I started writing this post, I thought I'd experiment with some of the well-known analytics providers and provide recommendations. However there's a lot of them. I found a few articles that do a decent job on this topic. So, instead I'll just share links to a few posts that I liked.
- https://www.americanexpress.com/us/small-business/openforum/articles/the-10-smartest-web-analytics-tools/
- http://www.adpushup.com/blog/web-analytics-tools-google-analytics-alternatives/
I've blogged on this topic in the past. Here's some of my previous posts: -
